
After my early forays into canvas and Javascript I commented on Twitter how good it felt to be learning something new, something that felt like it opened up a whole new toolbox to me and the attendant possibilities.
The main upshot of this is that I finally have the tools at my disposal to make the game I’ve been promising my two-year-old son for a while now. This project is ongoing but “functionally usable” now. It hit a few bumps along the road so I’m writing this series of articles to describe the development of the game, the problems I encountered and how I overcame them.
Gabi poppa bubble?
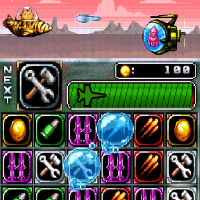
 It all started with a game he saw me playing one day – Combat Cats – and started poking at. It’s a block-matching game with a little feature where tiles get blocked by bubbles from time to time – a quick tap bursts the bubble and brings it back into play. “Poppa bubble?” From then on most trips back from nursery would involve prodding at my phone and insisting on playing “kitty game”. Bubbles were now officially a thing.
It all started with a game he saw me playing one day – Combat Cats – and started poking at. It’s a block-matching game with a little feature where tiles get blocked by bubbles from time to time – a quick tap bursts the bubble and brings it back into play. “Poppa bubble?” From then on most trips back from nursery would involve prodding at my phone and insisting on playing “kitty game”. Bubbles were now officially a thing.
So I had the motivation for a game, and now I have the tools. The game – a permanent work-in-progress like most of my projects is available in the playground. The first part is up now, which describes how to set up the basic framework and gets us to the point of having a background on screen. The render loop follows in part 2; user input is covered in in part 3 and then fun with sound effects in part 4.
