
Waaaaaaay back in the day, I got a fractal visualiser free on the cover disk of a magazine. Little me had no idea what a fractal was beyond some vague concept of self-similarity. Certainly he had no idea of the maths behind them or how one went about doing it yourself. The little proto-nerd, with his basic knowledge of Basic, vowed that one day he would make his own generator.
Drumroll please, ladies and gentlemen, because nearly thirty years later, I present to you…
Form1.cs

And let me tell you, with the benefit of a PhD, decades of programming experience and solidly decent maths qualifications, I still have no idea of the maths or theory behind fractals. However, I do have a simple application that draws the Mandelbrot set, lets you zoom in, pan around and cycle the colour palette.
The application in my memory (Fractint?) was amazing. It took ages to render the fractal but then would animate it in real time, cycling through trippy colours and making younger me go “ooooh” in a way totally beneath older, more solemn me. It had a selection of fractals to choose from, plus a plasma effect that wasn’t a fractal but nevertheless made me go “ooooh”.
My contribution to the world of fractal software is, obviously, a WinForms application written in C#. It still has the default icon. Thanks to the relentless march of technology, it can fill the form with a fractal in something like 200 milliseconds. Take that, hugely optimized piece of hand-crafted 90’s software.
The actual fractal calculation was simple, thanks to a process I call “implementing the really straightforward pseudocode from the Wikipedia article”. Choosing some good starting parameters followed an equally rigorous process of “messing around for a couple of minutes and going with the first one that wasn’t rubbish”. Getting the colours right was more an exercise in learning the vocabulary to search for, then grabbing some code from Stack Overflow.

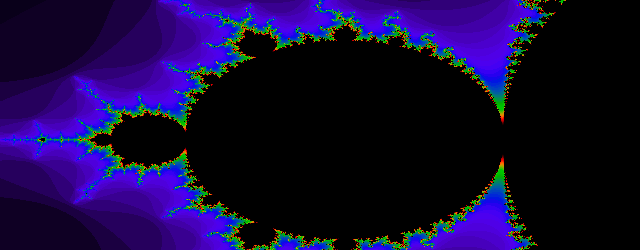
Once I had the ability to draw the graphic you see in the banner up there, then I started experimenting. First off, click to zoom. Click on the image and it recalculates the bounding range of the fractal and redraws it. Then was drag to zoom. Drag a box and it’ll zoom to it while preserving the aspect ratio of the form. Right click to reset. Panning – using the cursor keys would move you around screen by screen until you hit the edges. Backspace to undo. Square brackets to rotate the colour palette.
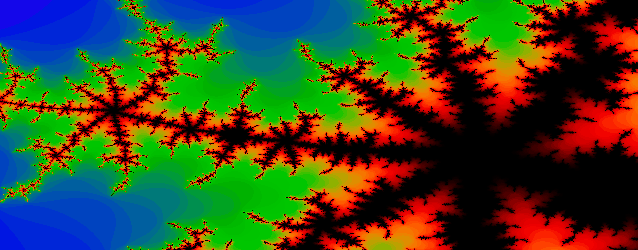
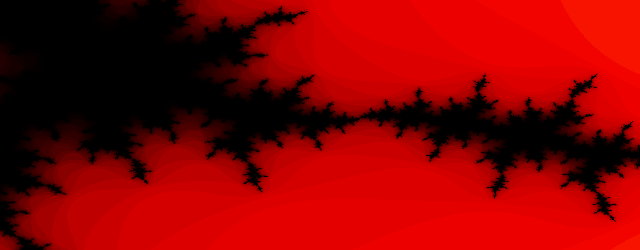
When you zoom in far enough it all starts to go a bit eerie as the number precision gives way to things best left forgotten crawling up from the deeps…
As well as the algorithms for the calculations and the colours, I did dip my toe into the waters of parallelism, with my first ever use of .AsParallel(), all in the name of shaving off a few more milliseconds from the update time.

Like all my projects, I first sat down and sketched out the classes I’d need, the data structures, how things would link together and no of course not, it was all one big class called Form1, in accordance with old tradition. It evolved into something approaching software, and currently has renderers, calculators, colour processes, diagnostics, a state stack and is very nearly something I could show someone without crying, if perhaps we’d both been drinking enough. And like all my projects, it’ll sit like this, perhaps indefinitely, waiting for future me to say, “hey, I remember that fractal generator, let’s see if I can get it working in VR” or something.
I’d love to get performance high enough to add animations, but short of some NES-era palette fuckery, or giving up and learning to bring the GPU into this, I think this is where it’s going to sit.
Fín
There’s no conclusion here, no moral, no lesson, no link to a repo. Just me getting sick of loading the blog to make sure it’s still there and not hacked, and seeing that Dark Souls post from twenty bloody seventeen.
Maybe in 2030 I’ll be so tired of that badly cropped fractal I’ll be driven to add something else new.
