Recently I’ve been having some fun with the HTML 5 canvas, using Javascript for simple animations. Below are a sample of the fruits of my labours.
Tutorial – Gabi Bubbles
What started as a quick attempt to make a bubble-popping game for my two year-old son turned into a journey of discovery as I ran into obstacle after obstacle. So once I was done I decided to spare others my problems and put the whole adventure down into a tutorial.
The final version can be found here: Gabi Bubbles.
 |
IntroductionA bit of background, a description of the project and what we aim to get out of it. |
 |
Part 1: Getting StartedThe first stage is to put together a core framework, something not trivial for beginners. Here we make use of the Revealing Module pattern and finish with a gradient background, just so we can actually see something. |
 |
Part 2: Getting AnimatedA background is nice but wouldn’t some animation be better? I thought so too, so in this part we look into the rendering loop and actually put some bubbles on screen. |
 |
Part 3: Getting TouchyNow we have bubbles, let’s make it a game. That means interactivity, which means mouse input. But since this is the future it also means touchscreen input which is far more fraught with tricksy issues. |
 |
Part 4: Getting NoisyWhat use is popping bubbles if you can’t hear them expire? In this part we add sound effects to the game, which is far trickier than it has any right to be. |
Standalone Projects
 |
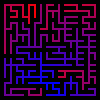
Wilson’s AlgorithmI don’t know who Wilson is but his algorithm for generating a uniform spanning tree using loop-erased random walks is fascinating and rather pretty. |
 |
Conway’s Game of LifeCellular automata are endlessly fascinating and thanks to its simple rules Conway’s Game of Life is easy to implement in pretty much every language. There’s even a Minecraft version, which I have to admit makes my Javasript implementation look a little basic. Still, fun. |
Loading Animations
This all started when I discovered r/loadingicon, a home on Reddit for simple closed-loop gifs that might look good as a loading screen or icon.
 |
BounceThe first canvas animation I made. A simple bouncing ball with some reactive scenery. The canvas animation equivalent of “hello world”. |
 |
CirclesA bit of an experiment that turned out well while I worked on the next one. |
 |
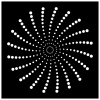
SpiralsMore of a loading screen than anything else I’ve made so far. The timing was a devil to work out and I could have spent hours tweaking it. This one I could watch for ages without getting bored. |
 |
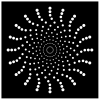
Counter-spiralsA minor variation on the last one, with alternating bands rotating in opposite directions. |
