
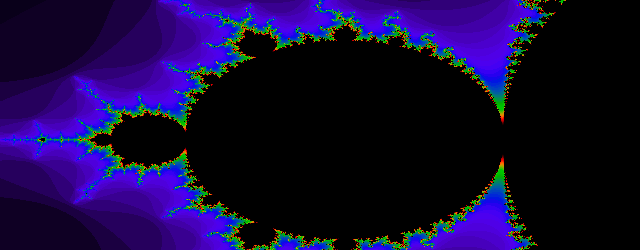
Waaaaaaay back in the day, I got a fractal visualiser free on the cover disk of a magazine. Little me had no idea what a fractal was beyond some vague concept of self-similarity. Certainly he had no idea of the maths behind them or how one went about doing it yourself. The little proto-nerd, with his basic knowledge of Basic, vowed that one day he would make his own generator.
Drumroll please, ladies and gentlemen, because nearly thirty years later, I present to you…
Read More →